UX/UI Strategy
Great UX/UI design is more than just aesthetics—it's about solving problems, enhancing usability, and creating seamless digital experiences. My approach to UX/UI focuses on research-driven insights, scalable design systems, and strategic collaboration to deliver impactful user experiences. Below, I outline my core methodology for designing and refining digital products effectively.
UX Process in Action
Every project I take on follows a structured, collaborative workflow—from strategy to final handoff.
This process begins with clear goals, cross-functional alignment, and user insight. I move quickly into design, iterate based on feedback, test for usability, and refine until the experience is both intuitive and effective. Final designs are handed off with full documentation to ensure smooth implementation.
It's a repeatable, flexible system that keeps users at the center—and projects moving forward.

Establishing UX/UI Foundations
When taking on a new project, my first priority is to gain a deep understanding of the product and user experience. This includes identifying key pain points in user interactions, onboarding flows, and UI inconsistencies to establish a clear usability strategy. My goal is to implement quick wins that enhance usability early while developing a long-term strategy for scalable design improvements.
Behind the Strategy
Customer Journey Map
Understanding how users think, feel, and act across each phase of their journey is key to building useful, intuitive experiences. This journey map helped identify emotional highs and lows, content needs, and where to insert the right features to support conversion and retention.

User Flows
Before diving into design, I map out user flows to define the connections between key pages and entry points. This ensures the experience feels seamless—no dead ends, no confusion. In this example, content hubs like blog articles and product pages are interconnected to encourage deeper browsing and discovery.


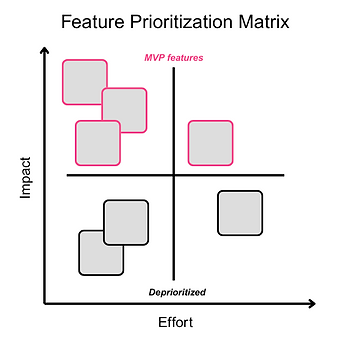
MoSCoW Prioritization Matrix
When you're designing for both business needs and user behavior, prioritization is everything. I use tools like the MoSCoW framework to align stakeholders, define the MVP, and ensure the design team builds the right things at the right time.

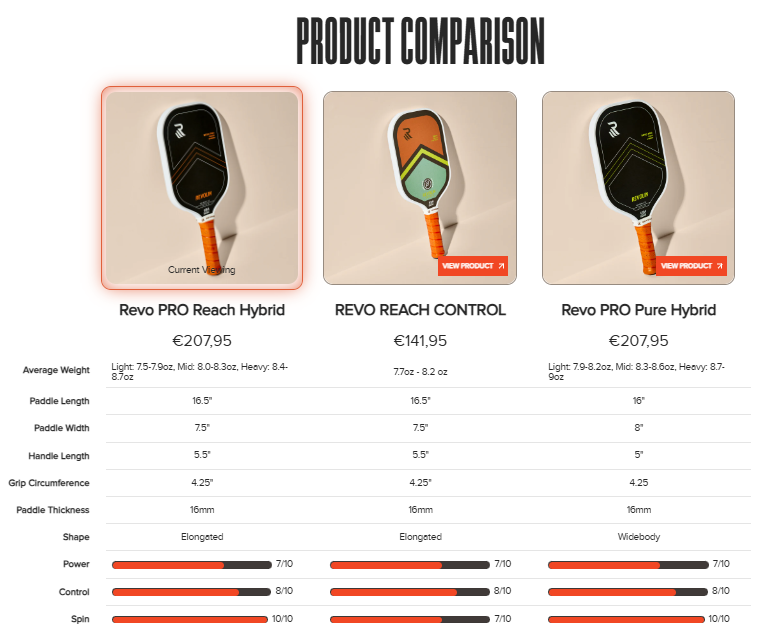
Wireframe Comparison Matrix
Wireframing isn’t just about structure—it’s about decision-making. I explore multiple layout options and evaluate them with the team based on usability, content hierarchy, and business goals. This matrix helped us iterate toward a final layout that balances education, conversion, and exploration.


Greyscale Structure Before Design
Before diving into even low- or mid-fidelity wireframes, I sketch out greyscale layouts to focus purely on structure, flow, and content hierarchy—without the distraction of color or visuals. This foundational step helps me validate layout logic, ensure clarity across breakpoints, and set the stage for more detailed iterations. It's all about testing how content works before worrying about how it looks.



UX Process for New Feature Development
UX/UI is a continuous feedback loop that involves structured collaboration, iteration efficiency, and seamless developer handoff. Each phase of the design process informs the next, ensuring that user insights and usability testing directly impact iteration cycles. By continuously refining designs through user feedback, internal reviews, and real-world testing, the process remains flexible and adaptable to project requirements. This iterative approach ensures that user needs stay at the forefront while aligning with technical feasibility and business goals.

Strategy & Planning
-
Define website goals to effectively communicate products and support research and education.
-
Identify key user personas and tailor content, navigation, and interactions to their needs.
-
Outline pain points and develop solutions for clearer product discovery and decision-making.
-
Create wireframes and prototypes to establish a clear information hierarchy and user flow.
-
Align business objectives with user needs to enhance engagement, accessibility, and conversions.

Testing & Refinement
-
Conduct usability testing with researchers and educators to improve navigation, content clarity, and transactions.
-
Perform A/B testing on product pages and checkout flows to optimize engagement.
-
Iterate based on feedback, refining content structure, interaction design, and accessibility.
-
Analyze user behavior through heatmaps and session recordings to resolve pain points.
-
Maintain a feedback loop with developers and stakeholders for improvements.

Design, Iterate, & Collaborate
-
Collaborate early with developers to ensure feasibility, streamline handoffs, and align on constraints.
-
Create low-fidelity wireframes to establish structure, identify reusable components, and refine navigation.
-
Develop high-fidelity iterations based on feedback, enhancing clarity and usability.
-
Conduct internal reviews to refine interactions and address issues before external testing.
-
Work iteratively, incorporating insights from testing, analytics, and stakeholder input to improve the design.

Finalize & Developer Handoff
-
Annotate designs with clear explanations of interactions, behaviors, and edge cases to ensure accurate implementation.
-
Document feature requirements with detailed specifications, including user flows, accessibility considerations, and responsiveness guidelines.
-
Add new components to the design system for consistency, scalability, and future reusability across the platform.
-
Conduct final design reviews with developers to clarify details, address technical constraints, and ensure seamless execution.
-
Provide ongoing support during development, resolving questions and refining interactions to maintain design integrity.
UI Design — Where UX Meets Visual Craft
Designing interfaces isn’t just applying color and components—it’s solving visual puzzles in ways that feel intentional, intuitive, and human.
When I design, I start by thinking about how the user will move through the screen, where their eyes will land first, what they need to do, and how I can make that easier. I use layout grids, visual hierarchy, and whitespace to reduce friction and guide the user’s focus, building clean, modern interfaces that are both beautiful and purposeful.
Once the structure is solid, I layer in color, type, and interaction patterns that reflect the brand’s personality and support accessibility. Each component—from a card to a button to an entire data table—is designed with responsiveness and edge cases in mind.
In Figma, I work with modular design systems and reusable components, allowing me to scale quickly across screens and states without compromising consistency. I organize my files to support developer collaboration, with clear naming, documentation, and interactive prototypes when needed.
Whether I’m designing a marketing site, SaaS platform, or mobile interface, my goal is always the same:
✅ Clarity in layout
🎯 Focus in hierarchy
🧠 Logic in interactions
✨ Polish in the details
Scaling and Maintaining a Unified Design System
A structured design system ensures scalability, consistency, and efficiency across all products and interfaces. It provides a single source of truth for design decisions, enabling teams to work more collaboratively and maintain product coherence. By establishing clear guidelines and reusable components, a design system reduces redundancy, speeds up development, and ensures that design updates align with evolving business objectives. Additionally, it fosters a shared understanding across teams, helping designers, developers, and stakeholders stay aligned throughout the product lifecycle.
Key Elements of a Strong Design System
Brand Identity
Define brand colors, typography, and design language.
Annotations
Standardize interaction patterns and UI behaviors for developers.
Component Library
Build reusable UI components based on atomic design principles.
Iterative Evolution
Track design iterations and maintain version control for continuous improvements.
Accessibility
Implement best practices to create inclusive user experiences.
Design Documentation
Maintain comprehensive guidelines to ensure consistency and streamline collaboration across teams.




Impact on Workflow & Iteration
Once a design system and component library are in place, new features benefit from a streamlined workflow, minimizing redundant design efforts and expediting iteration cycles. This ensures consistency across platforms, enhances efficiency, and aligns design updates with business and user goals.
From Strategy to Impact

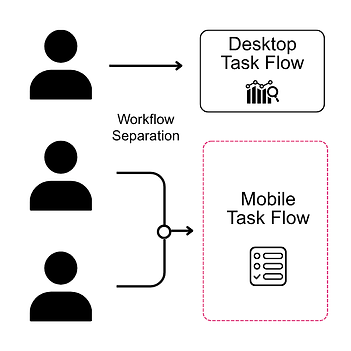
Redefined the mobile experience by separating task flows from desktop priorities, revealing field users’ true mental models.
Result: 45% increase engagement in daily-use field features.

Mapped stakeholder requests against business value and development complexity to deliver an MVP that balanced user needs with feasibility.
Result: 2-month faster launch window with 3 core features shipped first.

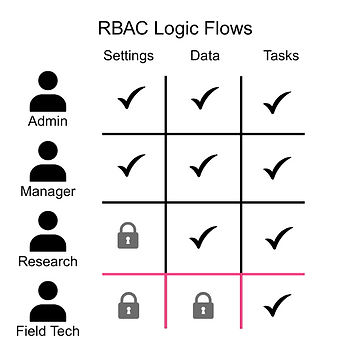
Planned and visualized role-based access for a SaaS AI platform, clarifying feature visibility and data permissions at scale.
Result: 30% fewer support tickets after launch.